ビューファイル作成
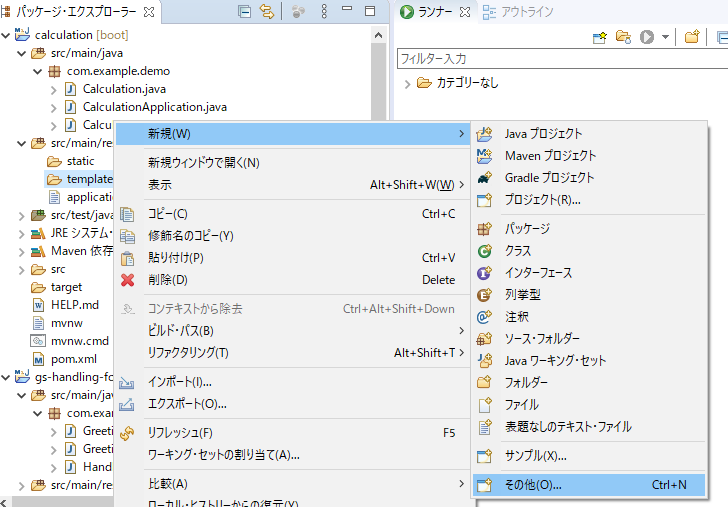
ビューindex.htmlを作成します。左側のエクスプローラーから下記のtemplatesフォルダーを選択してください。
マウス右クリック、「新規(W)」-「その他(O)」を選択してください。
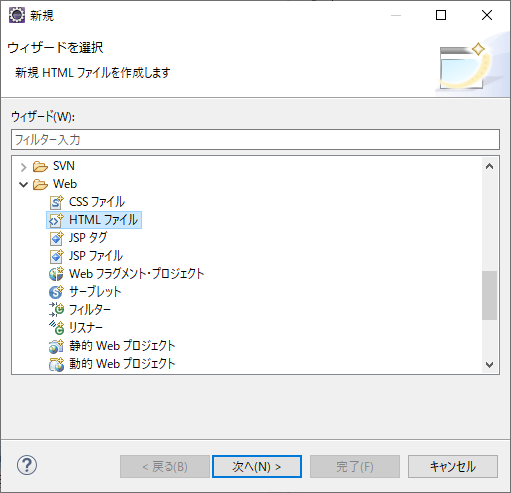
パネルが開きますので、Web/HTMLを選択してください。
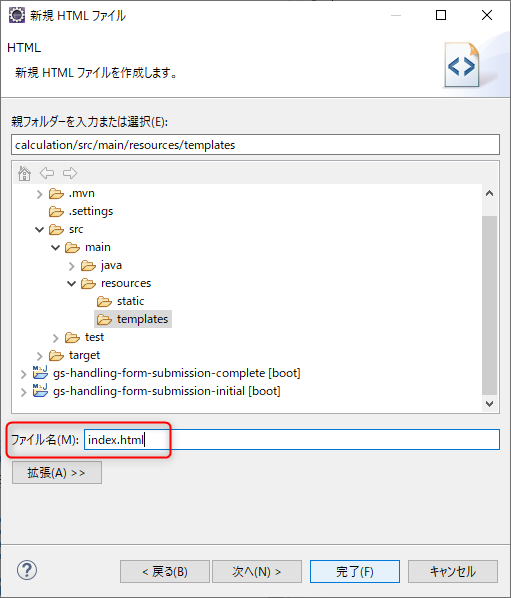
さらにパネルが開きますので、「ファイル名」に「index.html」と入力し「完了」ボタンを押下してください。
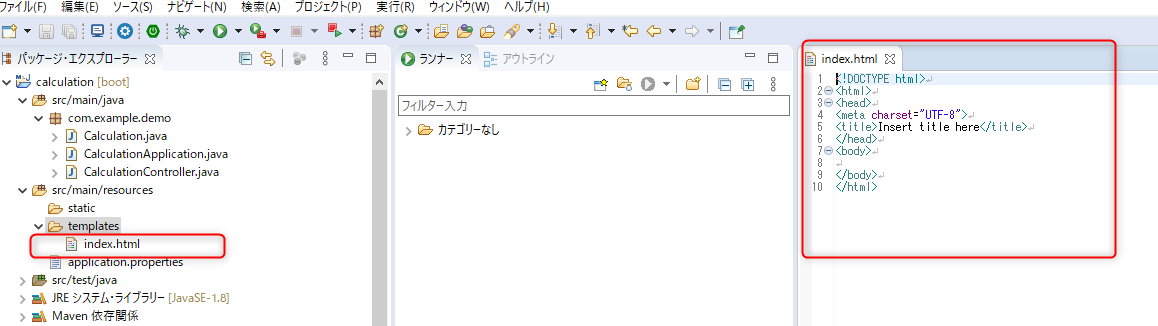
index.htmlが左側のエクスプローラーに表示され、右側にファイルが開かれています。内容を記述していきます。
プログラムを記述
サンプルプログラムの「gs-handling-form-submission-complete」の「greeting.html」を参考に次のように記述しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html xmlns:th="https://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>電卓サイト</title> </head> <body> <h1>計算します!</h1> <hr /> <div class="search_condition"> <form action="#" th:action="@{/cal}" th:object="${cal}" method="post"> <input type="text" th:field="*{op1}" /> <select th:field="*{operator}"> <option value="+">+</option> <option value="-">-</option> <option value="×">×</option> <option value="÷">÷</option> </select> <input type="text" th:field="*{op2}" /> = <span th:text="${cal.answer}" ></span> <input type="submit" value="計算"> </form> </div> </body> </html> |
基本的にhtmlなので、Thymeleafエンジンの命令(「th:」から始まる命令)を中心に見ていきます。11行目のformタグ内に二か所あります。
|
11 |
<form action="#" th:action="@{/cal}" th:object="${cal}" method="post"> |
一つ目の「th:action=”@{/cal}”」によりsubmitされると、
http://<サーバー>:8080/cal
がpostで発行されます。
二つ目の「th:object=”${cal}」によりこれから操作されるオブジェクトがコントローラーから引き渡された”cal”であることを宣言しています。
「th:field=”・・・”」の記述が三か所あります。これによりオブジェクト$calのプロパティ(op1,operator,op2)とinput、selectタグの紐づけを行っています。もしプロパティに値が設定されていればその内容がが表示されます。
|
13 |
<input type="text" th:field="*{op1}" /> |
|
14 |
<select th:field="*{operator}"> |
|
20 |
<input type="text" th:field="*{op2}" /> |
22行目に「th:test=”${cal.answer}”」があり、オブジェクトcalのプロパティ(変数)answerの内容を表示しています。
|
22 |
<span th:text="${cal.answer}" ></span> |
これでコントローラーから引き渡された内容(入力された値、計算された値)を表示しています。