画面構成
画面の定義ファイルを見ていく。res/layout/activity_main.xmlが画面定義ファイルだ。
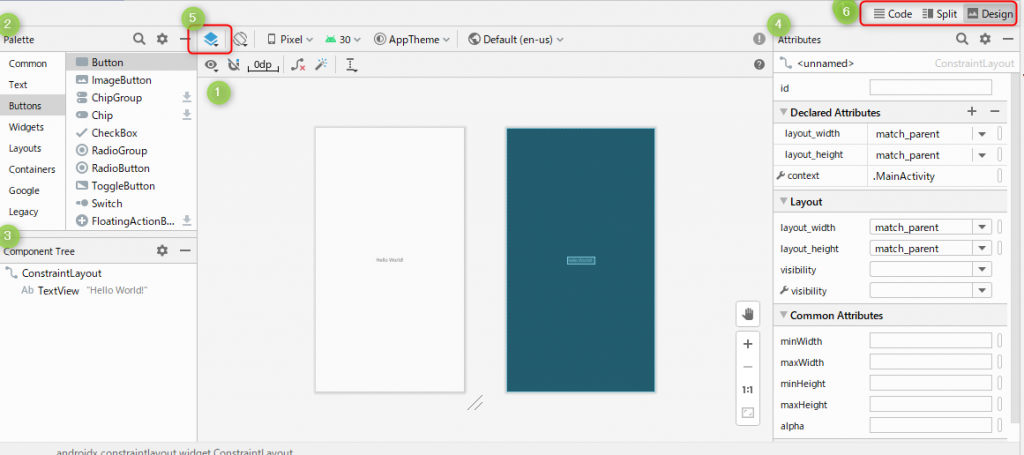
これを開くと次の画面が表示される。
※クリックすると拡大します
この画面から画面定義を行っていく。各機能概要は次の通りだ。
①:プレビューが表示され部品の配置やサイズをマウスで指定できます。デザイン表示(Design)と部品の境界表示(Blueprint)の2画面が表示されていますが、⑤で切り替えることができます。
②:部品が表示されます。この部品をマウスでドラックし①へドロップすると部品が配置されます。
③:配置された部品を階層構造で確認できます。②の部品をこちらにドロップすると配置することができます。
④:選択されている部品の属性が表示され設定することができます。
⑤:①のプレビュー表示を切り替えることができます。
⑥:マウスでデザインできるモード(Design)、コードを記述する方法(Code)に切り替えることができます。Codeをクリックすると下のようにコードを編集画面が表示されます。
デザインを見ていく
「Hello World」表示の画面デザインはどのようなモノか見ていく。
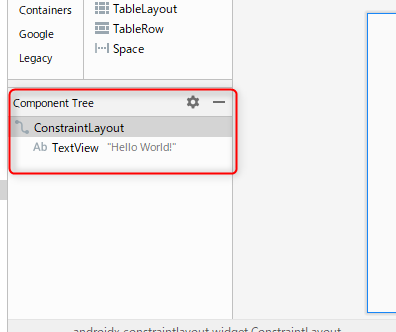
画面左下の階層構造を確認すると「ConstraintLayout」の下に「TextView」がある。
部品の中にはレイアウトを司る○×Layoutが複数種類存在する。その中でもConstraintLayoutは最新でGoogle一押しのレイアウトだ。
ConstraintLayoutは部品の配置を水平、垂直方向に制約を設け、他部品との関連性で決定する。うーん書いていてもなんだかよくわからない・・・実際に操作してもわかりづらいので、これは別途まとめていく。
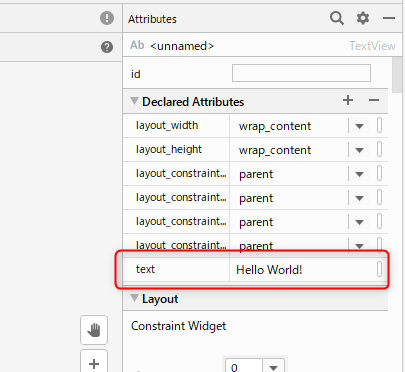
「TextView」は名前から想像できるようにテキストを表示する部品だ。「Hello World」もこの部品で表示されている。「TextView」の属性値を見てみる。
textの行に「Hello World!」が設定されている。これが表示されているのだ。ここで文言を変更すると表示される文言が変更される。
コードをみていく
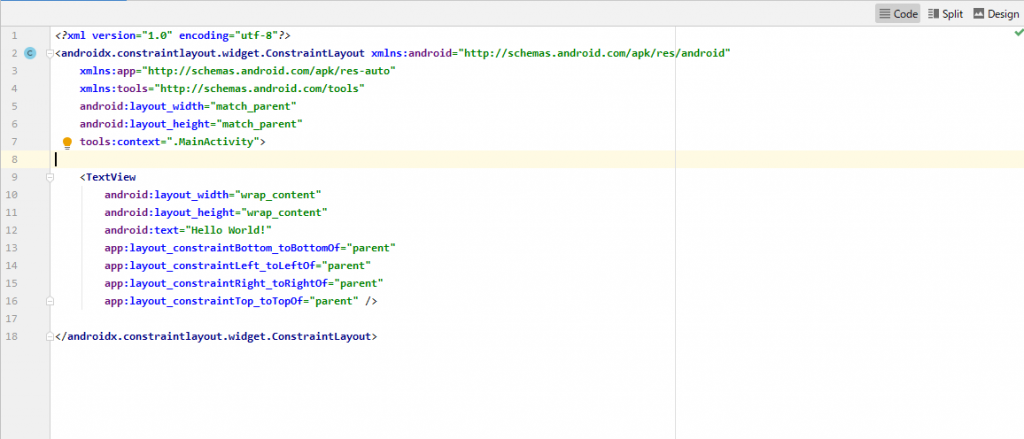
次に画面右上の「Code」をクリックしコードを表示する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> |
多くの記述があるが先ほど確認した「ConstraintLayout」「TextView」が定義しているのがわかる。
このコード見る必要あるの?デザインモードで十分では?と思われるかもしれないが、デザインモードだけでは設定できない属性やデザインモードの使いづらさ・・・?やコード入力の方がスピーディだ、などの理由からこのコードモードも利用することになる。そのためコードの確認は必須なのである。
画面定義を見てきたがそれだけではよくわからない・・・。そこで次回からGoogle一押しの「ConstraintLayout」を学習し、実際に画面を定義していく。