@PostMapping
ビューgreeting.htmlでsubmitボタンが押下されると、下記の命令通りURL:/greetingがmethod:postで発行されます。
|
9 |
<form action="#" th:action="@{/greeting}" th:object="${greeting}" method="post"> |
http://<サーバー名>:8080/greeting
このURLの要求とモデル、ビューと結び付けているのがコントローラーGreetingControllerの18行目からになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
package com.example.handlingformsubmission; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.PostMapping; @Controller public class GreetingController { @GetMapping("/greeting") public String greetingForm(Model model) { model.addAttribute("greetings", new Greeting()); return "greeting"; } @PostMapping("/greeting") public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) { model.addAttribute("greeting", greeting); return "result"; } } |
18行目の「@PostMapping(“/greeting”)」でURL:/greeting method:postの要求の定義をしています。
|
18 |
@PostMapping("/greeting") |
19行目でメソッド greetingSubmitが定義されていますが、13行目のメソッドgreetingFormに比べ引数@ModelAttribute Greeting greetingが増えています。
|
19 |
public String greetingSubmit(@ModelAttribute Greeting greeting, Model model) { |
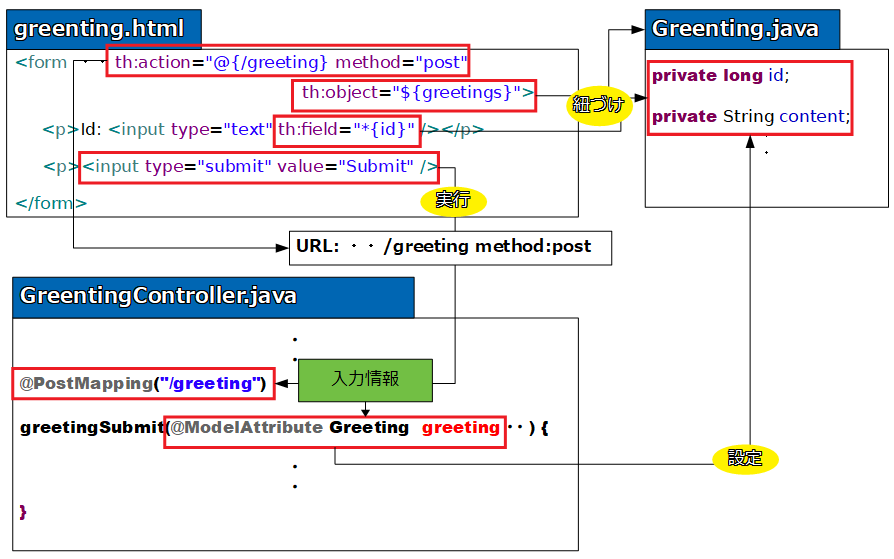
今回はビューのformタグからsubmitされるので、引数の1番目に入力された値の情報が渡ってきます。そして@ModelAttributeを記述することで入力された値が指定したクラス(Greeting)のプロパティに設定されます。
![]()
ここまでの流れをプロパティidを中心に確認します。ビューgreeting.htmlでinputタグにth:field=”*{id}”が記述されています。これによりinputタグとクラスGreetingのプロパティidが紐づけられます。そして、今回の@ModelAttributeによりinputタグに入力された値がクラスGreetingのプロパティidに設定されます。
20行目で引数のmodelクラスのaddAttributeメソッド利用して、ビューに引き渡す値を設定しています。ここでは、引数で定義したgreeting(既に入力された値が@ModelAttributeにより設定されています)を設定して名前を「greeting」としています。
|
20 |
model.addAttribute("greeting", greeting); |
21行目でビューresultを表示しています。
|
21 |
return "result"; |
モデル
ビューresultを見る前にモデルGreetingをのぞいてみます。プロパティ(変数)はid,contentが定義されそのセッター、ゲッターメソッドがあるシンプルな内容です。ビューはこのセッター、ゲッターメソッドを通じて変数の照会、設定を行いますので、必ずセッター、ゲッターメソッドを用意する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
package com.example.handlingformsubmission;</p> public class Greeting { private long id; private String content; public long getId() { return id; } public void setId(long id) { this.id = id; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } } |
result.html
ビューresult.htmlに記述されたSpring Thymeleafエンジンの命令(「th:」から始まる命令)を中心に見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML> <html xmlns:th="https://www.thymeleaf.org"> <head> <title>Getting Started: Handling Form Submission</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <h1>Result</h1> <p th:text="'id: ' + ${greeting.id}" /> <p th:text="'content: ' + ${greeting.content}" /> <a href="/greeting">Submit another message</a> </body> </html> |
9行目、10行目に「th:」命令があります。
|
9 10 |
<p th:text="'id: ' + ${greeting.id}" /> <p th:text="'content: ' + ${greeting.content}" /> |
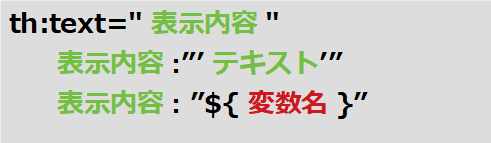
「th:text=」は右側に記述した内容を表示する命令です。テキストを表示したい場合は”‘テキスト'”のように記述します。変数の場合は”${変数名}”となります。+を記述すると左右の内容が結合され表示されます。

9行目の表示に変数${greeting.id}、10行目に${greeting.content}があります。これは、コントローラーの20行目でクラスGreetingのインスタンスを名前「greeting」で設定しています。これで「greeting.プロパティ名」でプロパティの値が取得できます。結果、ビューgreeting.htmlで入力した値がビューresult.htmlで表示されます。
|
20 |
model.addAttribute("greeting", greeting); |
ここまでサンプルプログラムの動き見てきました。もし理解できなくともあきらめないでください。次に新規のプログラムを作成していきましょう。